types: filter-function: drop-shadow() — Not actually supported well by Safari (very buggy) · Issue #17726 · mdn/browser-compat-data · GitHub

CSS property compatibility table for form controls - Learn web development MDN - CSS proper ty - Studocu























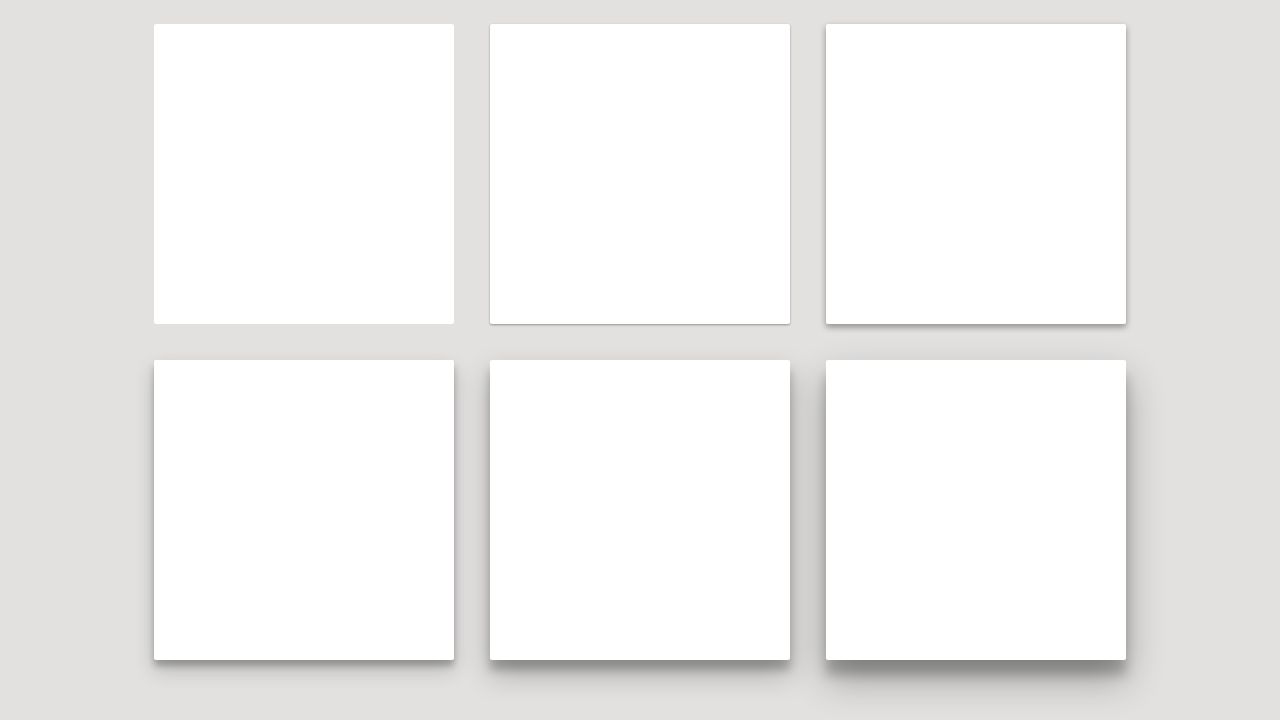
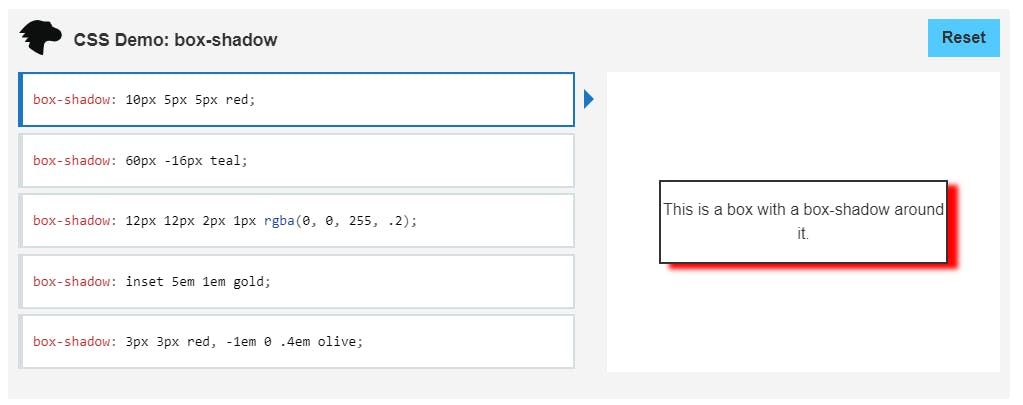
![CSS] box-shadow로 border 효과주기 CSS] box-shadow로 border 효과주기](https://blog.kakaocdn.net/dn/ecb8Y3/btq4SnjiWFz/8PhyKf5hG1akhyinpm1yQk/img.png)